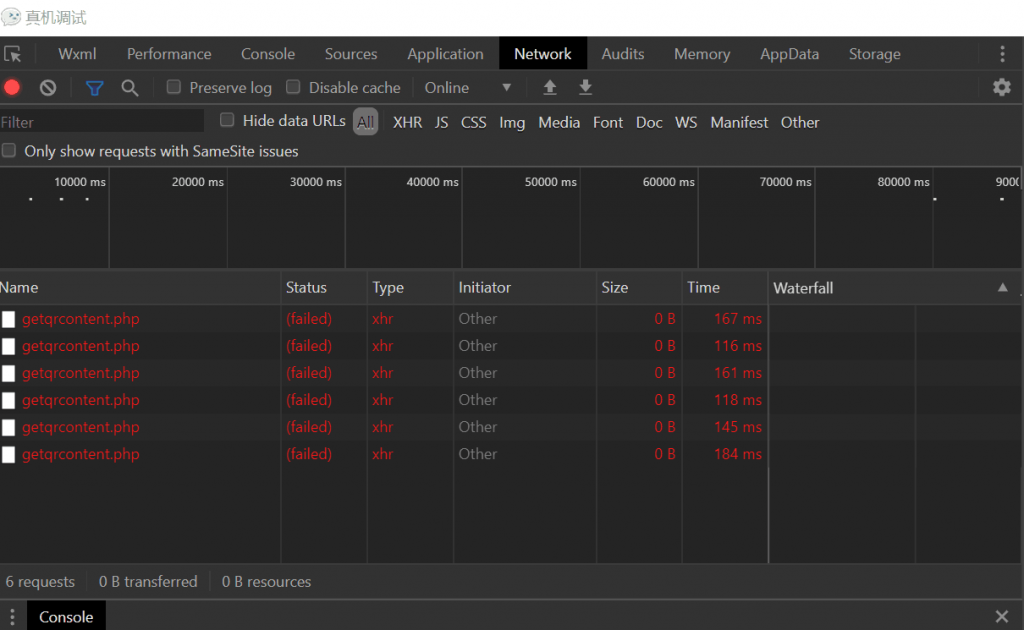
最近在用uni-app开发小程序。在使用uni.request()的过程中,发现向业务域名请求的内容在HBuilderX的内置浏览器里面和微信开发者工具的预览加载正常,但是在Chrome和小程序真机预览中无法加载。体现为链接有100ms左右的延迟,但是请求为failed,没有任何preview。
一开始以为是业务域名的问题,但是通过检查以后发现没有问题,服务器也配置了SSL。而且Chrome中不应当受到小程序业务域名的影响。

解决方案
Chrome :CORS跨域请求问题
原因是Chrome自某个版本开始,将CORS控制调整到了严格级别,也就是在Request Header中体现出的Referrer Policy: strict-origin-when-cross-origin 。
解决方法是在服务端(这里用的是php)配置如下代码:
header('access-control-allow-credentials:true');
header('access-control-allow-origin:'.$_SERVER['HTTP_ORIGIN']);
header('Access-Control-Max-Age: 1800');
header('Access-Control-Allow-Methods:GET,POST,PUT,POST');
header('Access-Control-Allow-Headers:x-requested-with,content-type');
微信小程序:SSL证书链问题
在排除CORS问题后,Chrome端请求正常。但是小程序端问题依旧。
增加错误信息输出,得到了request:fail -2:net::ERR_FAILED
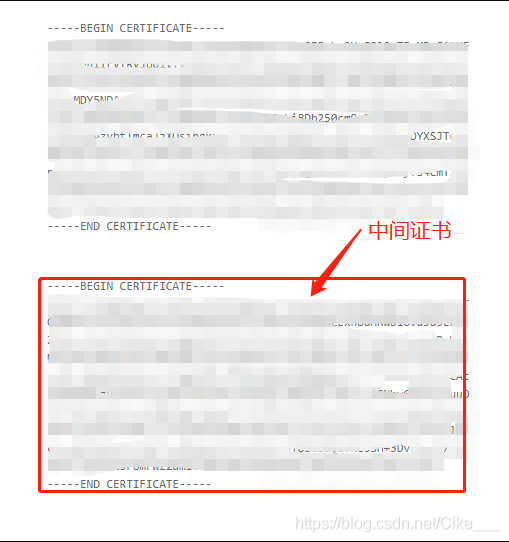
经过长时间的资料查找,最终发现是服务端的SSL证书链不完整导致的问题。
参考:https://blog.csdn.net/cike___/article/details/109544449
检查地址:https://ssltools.digicert.com/checker/views/checkInstallation.jsp
将中间证书crt_chain的内容直接粘贴在你的服务器证书后面即可。



Comments | NOTHING